Sublime Text is a clean and simple looking text editor, but it is powerful, and has plugins for almost everything. While cleaning out some old records of the plugins and settings we commonly used, I decided to freshen them up and throw in some tips on keyboard shortcuts and multi-cursor editing. This isn’t a comparison of IDEs as I have hardly used many others, but most of them have similar features and plugins, so this may still be relevant.
Multi-line editing.

One of the most convenient features that (at least originally) set Sublime apart from other editors is the ability to edit multiple lines or places at the same time. Here are a some examples of when this is useful.
I very frequently need to select and change multiple instances of some text, for example renaming a variable, or changing a parameter on all references of a function. Most commonly I use cmd+d to select the next instance of selected text. In the animation below I select the first instance (with alt+shift+left), then press cmd+d to select the next instance. If you want to skip an instance you can press cmd+k, cmd+d. Once you have your selections, you can start typing to replace it, or press left or right to start typing before/after.
As an alternative to the initial selecting of the text, with your cursor beside (or inside) the word you want to select, you can press cmd+d to “expand the selection to the current word”. The benefit of this (which I just learned in writing this) is that latter presses of cmd+d will only select full-matches of the initial word. In the above example, it skips substr automatically.
Better yet, if you know you want to select all instances within the current file, you can highlight your interested text and press ctrl+cmd+g. I use this command so regularly that I have it mapped to cmd+shift+a, which is like select-all (cmd+a) except means select-all-of-these.
You can also select multiple lines at a time using a mouse. Alt+dragging selects an area that’s split into each line. This works great if the lines have the desired content at the same character positions, or if you’re wanting to only select the longer lines. Alternatively, you can select a region (by mouse or shift+arrows) then press cmd+shift+l to split the selection into lines. I use this a lot for formatting, and you quickly learn tricks for navigating around with multiple cursors (e.g. the different combinations of cmd, alt, shift, ctrl and the arrow keys). One thing to watch out for is if line-wrap is on, this can complicate navigation of multi-cursors. I have line-wrap on/off toggle mapped to alt+w for quick switching.
Another useful way of selecting text is to expand the selection(s) to the current scope using cmd+shift+space. Wherever your cursor(s) are when you press this, they expand to the enclosing scope. This could be the current word, some enclosing quotes around a string, the current function or object definition, all the way up to the whole file. In a similar vein, you can expand your selection to the block of code at the current indentation level with cmd+shift+j.
Getting Around.
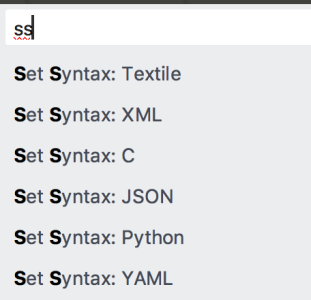
The command palette cmd+shift+p gives you access to all of the menu commands in an easy to search list. This includes everything from Sort Lines and Set Syntax to commands from your installed packages Git: Diff (see plugins below).

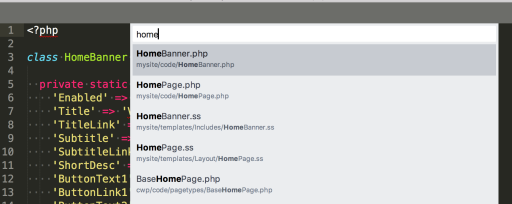
Quickly switch to any file in the project with the Goto file menu cmd+t. This file searcher allows partial (fuzzy) matching e.g. pstscr could match public/styles/screen.scss, and intelligently shows best matches or more recently used files first. It conveniently shows a preview of each file if you tap up/down and opens the file when you hit return. This is one of the fastest ways to switch between files, alongside ctrl+tab (mentioned below).

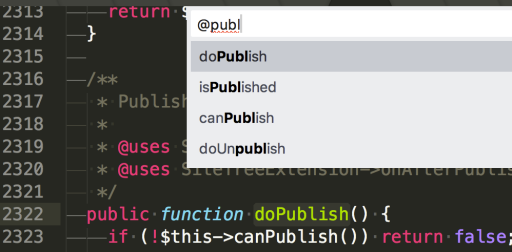
The Goto menu also allows you to jump to a definition within a file by typing @ to search for a variable or function definition. This is so useful I’ve mapped it directly to cmd+r. Or you can Goto a particular line number by typing a colon (:) followed by a number into the Goto menu.

Just like in the browser, to switch between tabs (open files) you can use ctrl+tab. However in Sublime it behaves slightly different, and arguably better. Instead of just progressing from left to right (or right to left with ctrl+shift+tab), it goes in order of last viewed. This means if you’re flicking repeatedly between 2 files that you’re editing, you only need to hit ctrl+tab each time, instead of ctrl+tab one way and ctrl+shift+tab back.
Projects
If you’re using Sublime, make sure you remember to set up projects. By saving a set of folders as a project I can quickly switch between them, and it retains all of the tabs I had open when I switch back. It also remembers other useful things, such as your frequently used files (useful for Goto searching) and find-in-folder history. It doesn’t, however, retain undo/redo history.

Other Useful Commands
- Commenting out lines of code with cmd+/
- Moving lines up/down with cmd+ctrl+arrow
- Duplicating the current selection with cmd+shift+d
- Split your window into 2 columns alt+shift+2
Sublime also has a concept of bookmarks, though they’re not the easiest to use, and there are some plugins that make them a bit more friendly. I never got in the hang of using them, but one trick I use more than I’ve ever seen other’s use is cmd+z. Yes, everyone knows undo/redo, but I so often need to go looking for something elsewhere in the file that I’m editing, and instead of trying to scroll back, I just hit undo/redo and it skips me back to where I was last editing.
Copy-Paste History
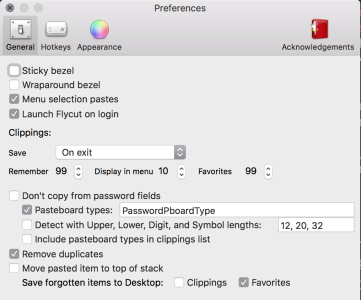
While this last command isn’t anything to do with Sublime (although I originally got the idea for it from an old Sublime package), it’s so vital to my everyday development that I usually preach it when I can. Copy-paste history is one of the most useful tools I’ve ever installed, not only for development but general computer use. Not only does it save your ass when you accidentally copy over top of something important in your pasteboard, once you get used to it you have a much faster way of writing code, moving info between emails, keeping track of recently used email addresses or IDs, etc. I use Flycut for mac (see configuration image), which lets me cmd+shift+v to paste the last item, or to paste something from history I just keep pressing v or use up/down keys. This also gives the added benefit that cmd+shift+v pastes without formatting, so I can copy some HTML into a Google doc as plain text.

Useful Configuration
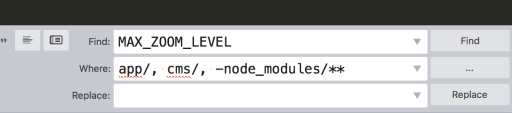
binary_file_patterns
This lets you ignore files or folders when using Goto (cmd+t) or find in folder (cmd+shift+f). I usually put node_modules/**, dist/** and other directories I don’t care about in this list, making Goto and search much faster and more relevant.
draw_white_space “all”
This is particularly useful when working with different projects and different standards between spaces and tabs. It may look messy or distracting initially, but you’ll soon just see it as white-space with extra information.
always_show_minimap_viewport
It’s not a big deal, but this subtle highlight of where in the minimap you’re looking is quite useful.
See my settings file for these and more.
Useful Plugins/Packages
Install Package Control
Even though most IDEs have built-in installers, and package control has been around for Sublime 2 & 3 for years, we still have to manually install it. Once installed you have a world of excellent, and basically essential, plugins available. Here are some of my must-haves.
- editorconfig automatically formats your files to be consistent. All of our projects have a .editorconfig file at the root to tidy up the tabbing, new lines, whitespace, etc.
- gitgutter gives a simple overview of your changed lines within a file. I’ve found this to be more reliable than the later versions of modific. Though I disable show_markers_on_untracked_file as it’s not useful to see that every single line of a file has been added.
- git gives you handy commands like diff, blame, and even push/pull etc.
- SublimeLinter – standard tells me when any of my JavaScript isn’t formatted the same as everyone else’s. Yay for someone else making decisions for me. You can also get SublimeLinter for most flavours of development.
- There are also syntax highlighting and linting packages for most of your less-common formats and languages (e.g. JSX, SCSS).
While it may not give you all of the “intelligent” features like smart debugging, Sublime does fill the job of editing files pretty well. With the powerful multi-cursor editing it’s an especially good tool for those tricky times you need to manually edit CSVs, SQL, shape files or GeoJSON. Particularly when combined with the amazing regex find & replace functionality (but that could be its own blog post)! Sublime can handle files with many lines comparatively well, but it falls over very quickly with files that have very long lines.
Are there any important tricks I’ve missed? Think you can sell me to make the move to a better™ editor? Let us know in the comments below.
The Sublime animations in this article were created using a fork of Sublime’s Animation Encoder.