Ever found yourself in the situation where your tests are running nicely locally, but when you go to run them on CI, something is breaking?
When that happens, I tend to find myself in this painfully slow feedback loop writing commit message after commit message something like:
fix ci build or try new fix for ci or even fix broken fix for ci
By the time I’m done, I’ve given up the pretence of good commit messages and am writing:
fix again and fix again and then just plain old fix
If this sounds familiar, here’s three tips to help with your debugging. These tips are CircleCI specific because that’s what I have experience with – though it’s likely TravisCI and other solutions have similar things you can try.
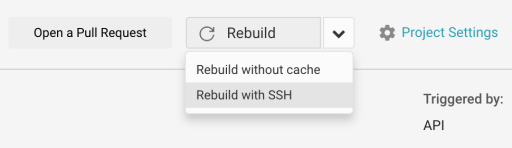
Tip 1. Use Rebuild With SSH
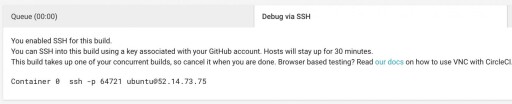
This is your go-to. There’s a twirl down button beside rebuild with the name rebuild with ssh.

Clicking that will fire up a new build, provide you with an ip address to ssh into, keeping the build up for 30 mins after your tests have run.

You can jump in there and re-run tests, experiment and debug. Just remember what steps you took so you can adjust your local setup and commit the changes.
Tip 2. Create Build Artifacts
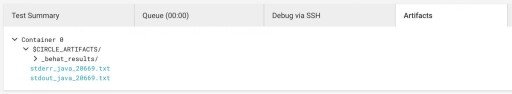
Another technique you might make use of is build artifacts. CircleCI creates an empty directory at the start of each build and sets the $CIRCLE_ARTIFACTS environment variable to the path of this directory. At the end of each build, anything you save in there will be available via the artifacts tab on the build page.

They are also available via the browser at:
https://circleci.com/api/v1/project/:org/:repo/:build_num/artifacts/:container-index/path/to/artifactThis is good for things like log files or failure screenshots which many test frameworks can be configured to produce on failures.
Tip 3. Debug Browser Tests With Your Own Local Browser
This one is the Mac Daddy of awesome.
I’m pretty sure I actually did a sort of twirl (like this monkey) when I discovered this.

The gist of this one is that when you ssh onto a build VM you can pass the flag -L with <local port>:localhost:<vm port> as the argument like so:
ssh -p 64625 ubuntu@54.221.135.43 -L 8080:localhost:3000When this command runs (and assuming you have a web server up and running on the VM on the port you specified, in this case :3000 ), when you visit http://localhost:8080 on your local machine with your favourite browser, you will be able to see what’s going on with your headless VM and then debug it. This is incredibly handy when trying to debug headless selenium tests using ChromeDriver so definitely try it out.

That’s it! Happy debugging ?